ソーシャルプラットフォーム「Spatial」で独自のスペースを公開する手順をまとめました。本記事はUnityでゴリゴリに自作する人向けではなく、「スペース公開までの手順をとにかく一回実践したい」人向けの内容になっています。
私自身もいずれ独自のスペースを公開したいと考えていますが、Unityでの制作スキルがないため、既存の環境アセットを購入するなり制作依頼するなりして、それをベースに進めることを考えています。要するにそういうレベルの人向けの記事です。
Spatial Creator Toolkitとは
Spatial Creator Toolkitとは、ソーシャルプラットフォーム「Spatial」で独自スペースの作成から公開までをカバーする、Unity用のSDK(Software Development Kit、ソフトウェア開発キット)です。
Spatial Creator Toolkitの導入から実際にスペースをアップロードするまでの流れは、公式解説ページにある動画ですべて解説されています(英語)。英語が理解できる、またはYouTubeの自動字幕だけで対応できる人はこちらを参照するのがよいでしょう。
ただし、動画中ではUnityの対象バージョンとしてUnity 2021.3.8を挙げていますが、2023年5月時点では2021.3.21が最新の対象バージョンになっている点にだけ注意してください。
Spatial Creator Toolkitの設定手順
それでは以下、公式解説ページで書かれていることの解説です(逐語訳ではありません)。1~6の見出し番号は元ページの見出しと対応しています。
1. Unityのインストール (Install Unity)
Spatial Creator Toolkit(Spatial SDK)はUnityのパッケージとして提供されます。ということで、まずはUnityのインストールから。
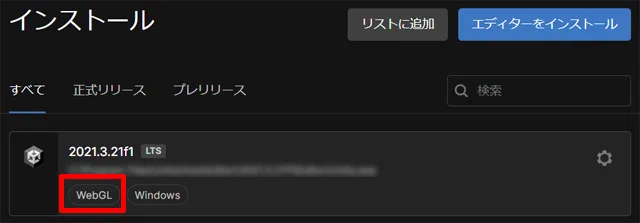
対応するUnityのバージョンは2021.3.21です。2021.3.8にも対応していますが、特段の理由がない限り3.21を選んでおけば間違いないでしょう。
UnityのインストールにはUnity Hubを使ってください。なお、Unity本体をインストールする際に最低限必要なモジュールは「Microsoft Visual Studio Community」(開発者ツール)と、「WebGL Build Support」(プラットフォーム)の2つです。どちらもUnity Hubを使えばチェックボックスをチェックするだけでインストールできます。

Microsoft Visual Studio Communityはデフォルトでは2019が選択されますが、最新版は2022なので、別途2022をインストールしておき、Unity Hub経由ではインストールしないという方法もあります。もしこの先Unityをゴリゴリ使っていくつもりであれば、2022を選ぶといいかもしれません。(2019と2022は共存も可能)。
2. スターターテンプレートのダウンロード (Download the Starter Template)
Unityのインストールが済んだら、次はSpatial Creator Toolkitのスターターテンプレートを入手します。テンプレートファイルはこちらからダウンロードできます(※クリックするとすぐにファイルのダウンロードが始まります)。
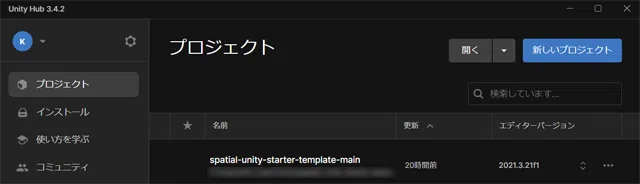
ダウンロードしたzipファイル(spatial-unity-starter-templete-main)を任意の場所に解凍したら、Unity Hubからプロジェクトを開きます。これでSpatial Creator Toolkit(Spatial SDK)入りのプロジェクトが立ち上がります。



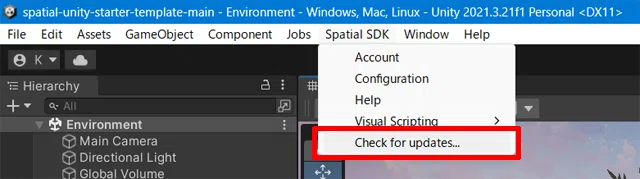
なお、プロジェクトを開いたときにToolkitの更新ダイアログが出る場合があるので、常に最新版にアップデートするようにしましょう(※Unity本体の最新版を案内する更新ダイアログと混同しないよう注意してください)。



3. Spatialでの認証 (Authenticate with Spatial)
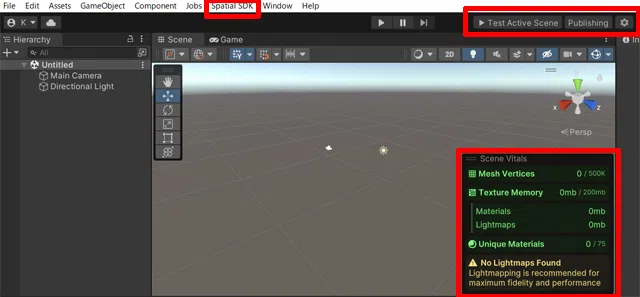
プロジェクトを立ち上げたら、まずはSpatialとの連携(認証)を行います。認証はUnityの操作画面の右上にあるSpatial SDKのボタンから行います。
事前にSpatialにログインした状態で、以下の手順を行います。英語が読める人は、下記(1)で出てくるウィンドウ内に書かれているとおりに進めればOKです。
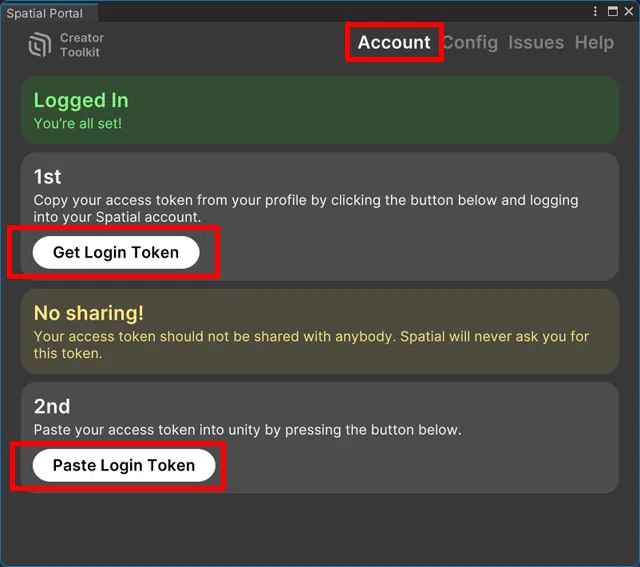
(1) Unityの画面右上にある3つのボタンの一番右、歯車のボタンを押した後に出てくるウィンドウ(Spatial Portal)で「Accout」のタブを選択
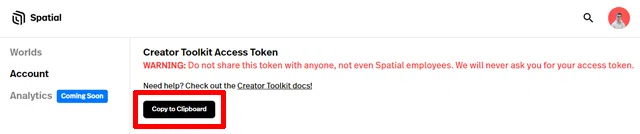
(2) 1stのところにある「Get Login Token」をクリックし、遷移した先のWebページで「Copy to Clipboard」をクリック
(3) (1) のウィンドウに戻り、2ndのところにある「Paste Login Token」をクリック。認証に成功するとメッセージダイアログが出て設定完了
設定完了後はSpatial Portalのウィンドウも閉じてOKです。




4. サンドボックスでのテスト (Test in your Sandbox Space)
ここまででSpatialのスペースをテスト&アップロードをすることができるようになります。
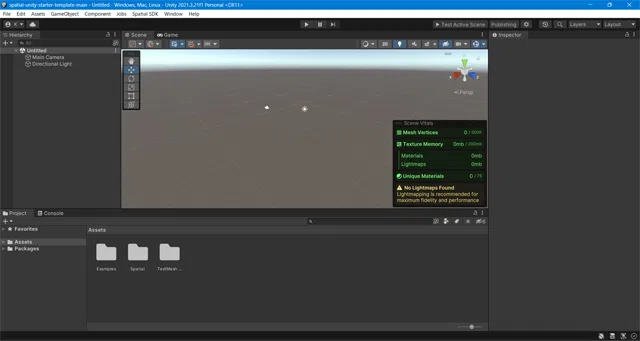
テストでアップするスペースはどれでもよいですが、解説動画でも紹介されている「Space_SpatialIsland」(Unityのプロジェクトウィンドウ、Assets > Examples > Space_SpatialIsland_Scene > Environment.unity)を開き、それを手を加えずそのままアップロードしてしまいましょう。Unityのメインビュー右下、「Scene Vitals」では赤文字になっているパラメータもありますが、サンドボックスへのアップロードでは問題ありません。
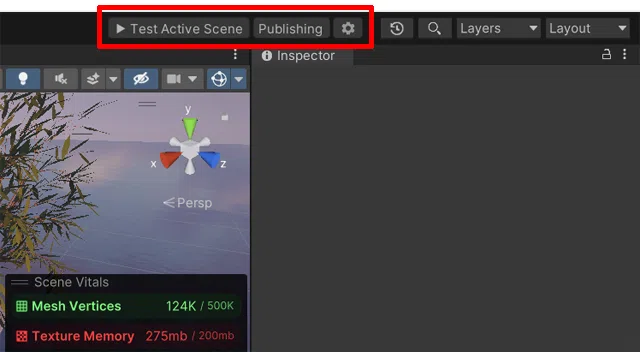
Unity画面上のToolkitツールバーにある「Test Active Scene」をクリックするとすぐにプロセスが始まります。現在開いているシーンがテスト環境にアップロードされ、実際にプレイできるようになります(Webブラウザが開きます)。

もしサンドボックスへのアップロードが失敗したときは(エラーダイアログが出ます)、再度「Test Active Scene」 を押してください。また、Webブラウザが開いてもスペースが表示されない場合、Webブラウザのページをリロードすると直る場合があります。

5. パブリッシュ (Publish)
4.ではあくまでテストスペースへのアップロードでしたが、こちらでは本番環境にスペースをアップロード(パブリッシュ)します。パブリッシュしたスペースは自分だけでなく、他のユーザーも招待可能です。手順は以下のとおり。
(1) Unityの画面右上にある3つのボタンの真ん中、「Publish」のボタンをクリック
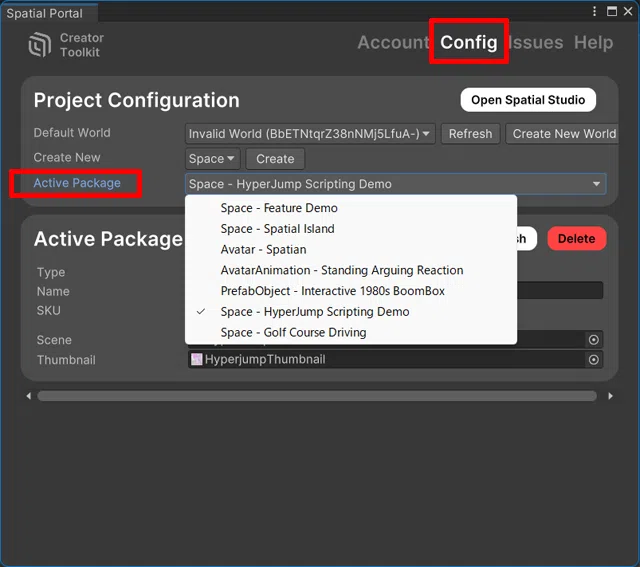
(2) Spatial Portalのウィンドウ、「Config」のタブが開くので、「Project Configuration」の「Active Package」のプルダウンメニューからパブリッシュしたいスペースを選択(今回は「Space_HyperJump_VisualScripting」を選択)。
その下の「Active Package」の「Scene」「Thumbnail」はProject Configurationに合わせて自動的に選択されるので、「Name」だけ必要に応じて変更する(パブリッシュ後のスペース名になる。パブリッシュ後でも変更可能)
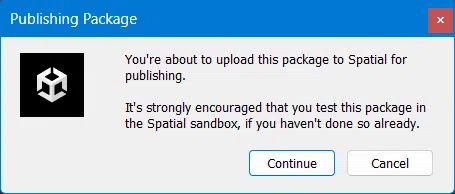
(3) ダイアログが出るので「Continue」を選択
(4) さらにダイアログが出るので「Yes」を選択
(5) さらにダイアログが出るので「Ignore」を選択(※シーンに何か変更を加えていて、それを反映させたい場合は「Reload」を選択)
(6) アップロード完了のダイアログが出たら「OK」を選択





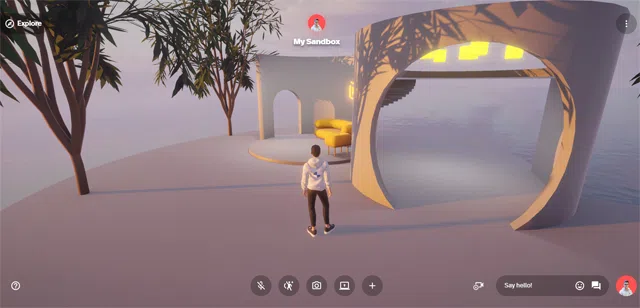
しばらく経つとSpatialの登録メールアドレスにパブリッシュ完了のメールが届きます。Spacialサービス内の「Your Spaces」にスペースが上がっているので、そこからアクセスしてください。メール内のリンクからではスペースには行けません。
なお、パブリッシュの処理時間はダイアログでは15分~となっていますが、サーバーの状況によってはもっと早い場合もあります。
ちなみに本番環境へのパブリッシュもScene Vitalsの警告(容量オーバーを示す赤文字)を無視してアップロードすることができるようですが、公式の解説動画では非推奨と説明しています。
スターターテンプレートにあるデータの中では「Space_GolfCourse_Driving」「Space_HyperJump_VisualScripting」の2つが条件を満たしているので、未加工でパブリッシュ可能です(GolfCourseのほうは黄文字で警告が出ていますがこれはOKのようです)。
6. 自分だけのオリジナルスペース作成! (Build your own!)
一度アップロードした独自のスペースは、Spatialがデフォルトで用意している個人用スペース(Your Spaces)同様、オブジェクトの追加や削除を行うことができます。
場合によっては最小限の要素のみUnity + Spacial Creator Toolkitで作成&アップロードし、その他のオブジェクトは後から配置する、でもいいかもしれません。
最後になりましたがSpatialそのものの紹介についてはこちらの記事もご参照ください。